Fullcalendar Time Slot Click
I am developing a webapp and am using jQuery fullcalendar plugin.
Assuming that you already know how jquery fullcalender works, we will just show how to display data from database on the calender.Table Structure- CREATE TABLE `calendar` ( `id` int(11) NOT NULL AUTOINCREMENT, `title.
I am working with fullcalendar in my frontend to display the time slots. I am sending json data to fullcalendar config and it is displaying all the time slots expet the time before 10 though the json data present. Each time slot is linked to a prompt to create an appointment Using Full Calendar’s select and eventClick methods, I added a click event to calendar 2 to begin the process of editing or creating. When creating a custom-duration view, reasonable defaults for the slot-related settings will automatically be chosen. The following options are specific to Timeline view. However, there are numerous other options throughout the docs that affect the display of Timeline view, such as the locale-related options, date/time display options,. Questions: I am developing a webapp and am using jQuery fullcalendar plugin. I need to somehow disable certain time-slots. The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that’s also fine.
Full Calendar Time Slot Click
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk’s answer to have different available slots per days:
Fullcalendar Time Slot Clicks
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it’s about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
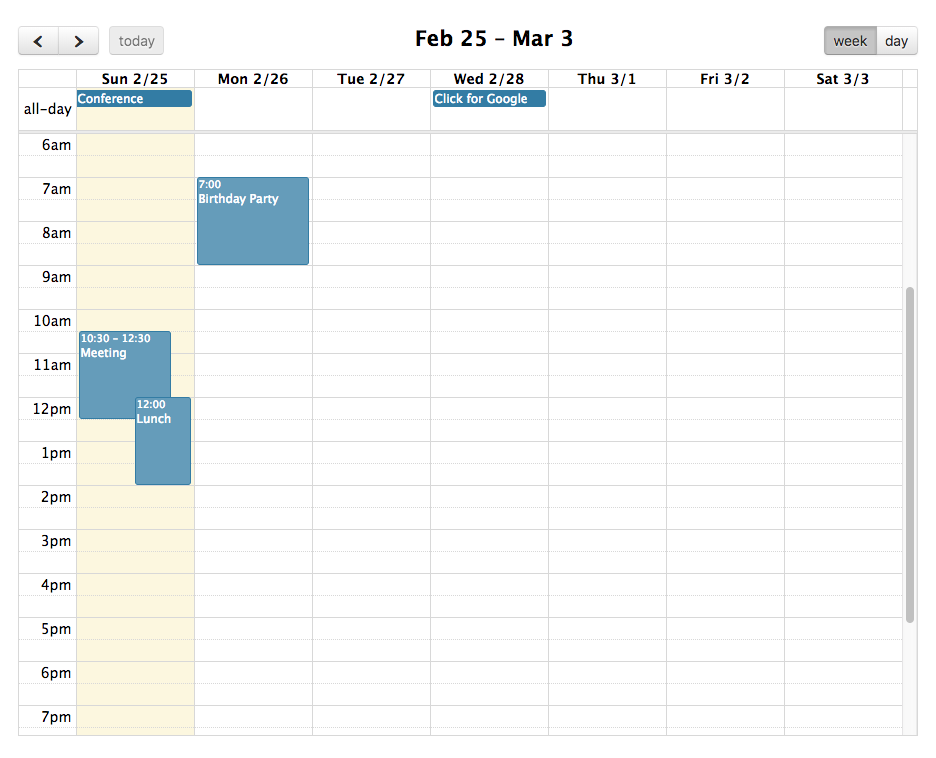
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It’s ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result:
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don’t need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/

It supports disabling of timeslots, background colours, and much more. I’ve used it before and found it offers everything I needed.
Tags: jquery, time